// UniCalc
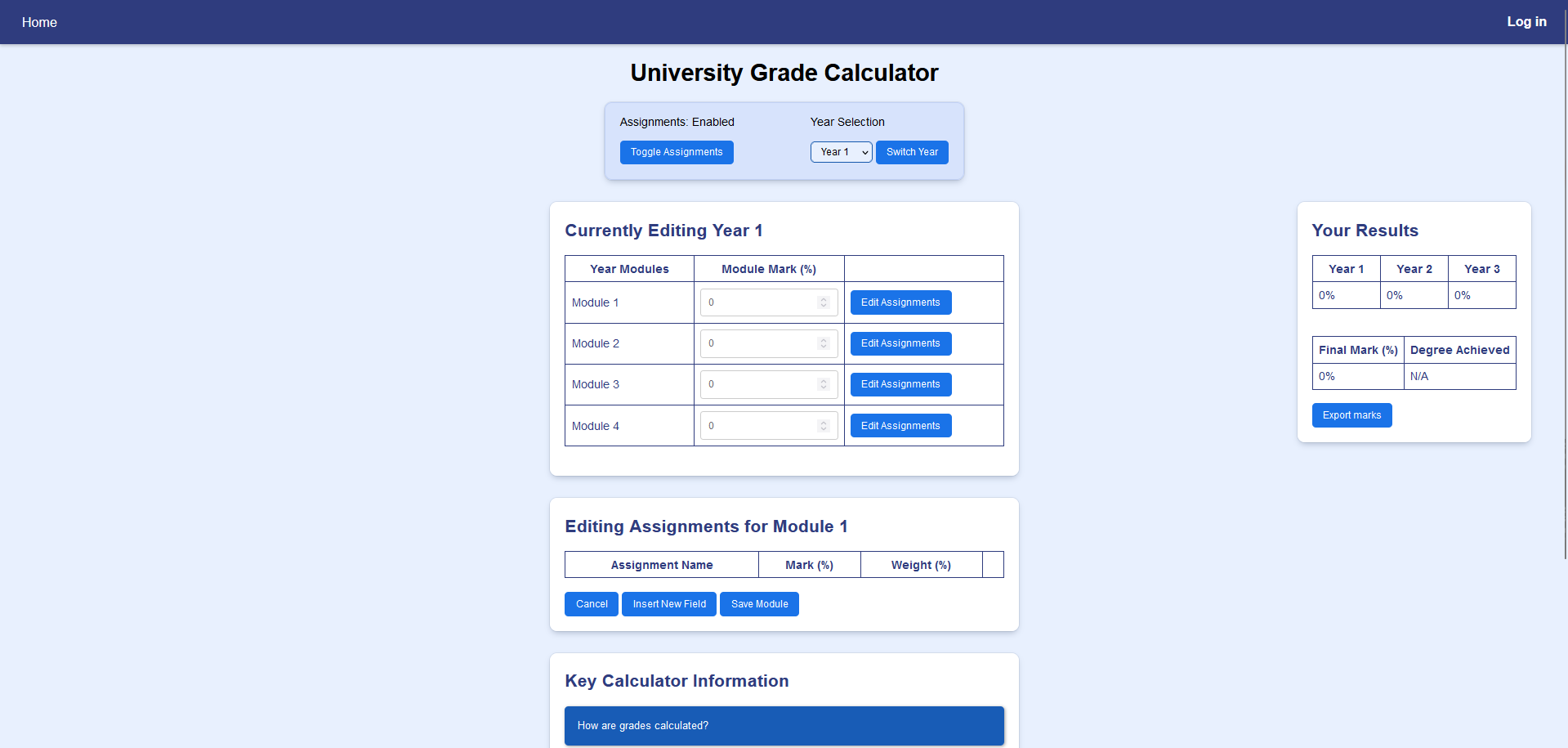
UniCalc is one of my Year 2 University group projects developed by myself and a partner for our client using PHP, MySQL, AJAX, HTML and CSS. This is a website which allows undergraduate students to quickly and easily calculate grade statistics and results across all years. Key features include a robust login system with cloud syncing, PDF exports and a simple UI.

Introduction
UniCalc was one of my group projects during my 2nd Year at University. The project was fully written and developed by myself and my friend (project partner), following the requirements included in the project brief and feedback from our client which we communicated with regularly following our SCRUM development life cycle.
Tech Stack
- PHP
- HTML/CSS
- MySQL
- JS
- Git
Developing the Project
Our project had a development length of around 6~ weeks and we followed the SCRUM development life cycle to ensure that we met our requirements and present artifacts each week to our client for feedback.
We used MoSCoW prioritisation at the beginning of the project during the planning stages, to ensure that we focus on the core functionality first, before proceeding with additional features.
To host the site, I setup a web server using the XAMPP tech stack and using certbot to automatically generate SSL certificate for my domain.
We used GitHub as our Version Control System, allowing us to easily track changes and collaborate on the project effectively.
Auto-fetch Script
In order to make the workflow simple and efficient, I wrote up a custom script in Javascript which would automatically fetch the latest commit from Git, each time there was a push commit action.
The script opened up a new listener endpoint on the server, which would listen for POST requests. In GitHub, I setup an integration so that for each commit, GitHub would send a POST request the the said server.
To ensure security, I also created a secret that is sent alongside the POST request and which is parsed on the server, to ensure it matches and isn't a spoofed or fake request.
The allowed our team to effectively test the latest available version at all times, and easily present it to the client and during assignment submission.
Project Progress
The project was spread across the development length, breaking down the development by every week:
- Decision for system implementation. This includes the platform of choice, workflow, development kit and security importance.
- First prototype development of the main calculator app page and our login/registration system.
- Added Assignments mode to the main calculator app, as well as PDF data export functionality.
- Prioritised adding CSS and styling across all existing pages. Developed new cloud data syncing feature, which allows users which are logged in to import and export data. Also added full validation to the login and registration form, including password strength as well as validation to the main calculator app.
- Refined the website design per client feedback and resolved a range of bugs that were caught during testing and using our testing methodology. Client reviewed a final prototype with great overall feedback.
- Final improvements, including resolving feedback from the client. Added a last updated date info for cloud saving and resolved any remaining bugs.
Following this, we also had a presentation with our client, where we showcased the final product and received feedback.
We also worked on a few documentation artifacts, including a User Manual, Analysis Report, Testing, Design and Implementation for the final submission of the project.
Conclusion
This project was a great experience as I collaborated with other people and worked in a SCRUM development life cycle. I recieved an A+ (84%) grade for this project.